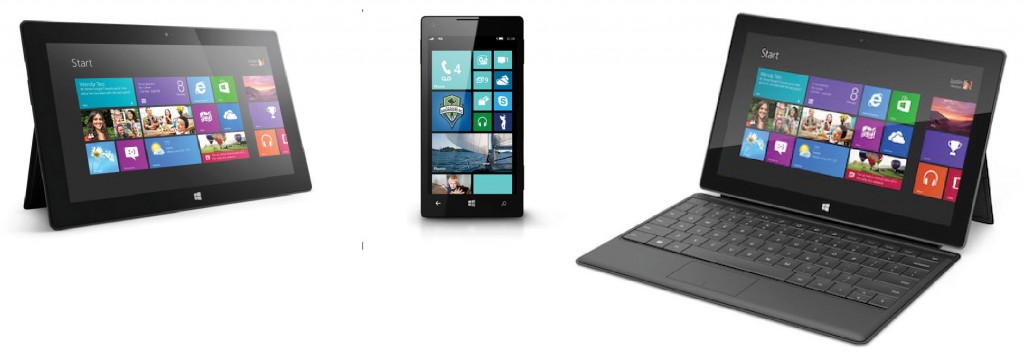
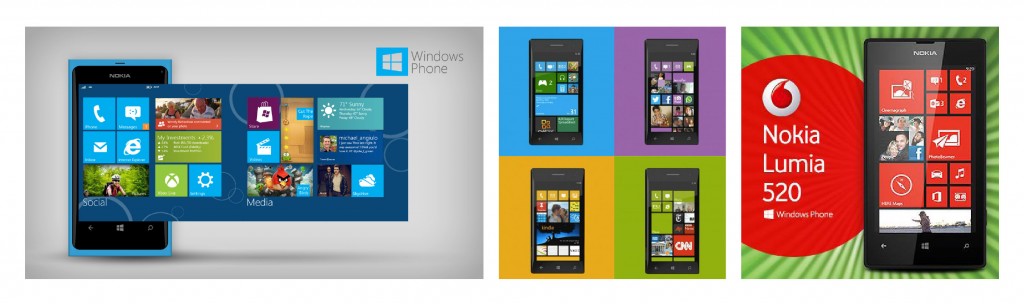
A jelenlegi flat trendet a Windows Phone-ok új designja tette közkedveltté, melynek következtében az eddig főleg offline anyagokon szívesen használt minimál stílus kicsit újracsempézve meghódította a virtuális világot. De meddig jó „trendinek” lenni, milyen esetben lehet a trendkövetés akár ártalmas is a brandnek?
Ezt a rendszert a metró eligazító tábláinak mintájára egyfajta itinernek fejlesztették ki, hogy a fő menüből minél hamarabb a kívánt felületen találja magát az okostelefon-felhasználó. A színkódok, a piktogramok mind a könnyű megjegyezhetőséget és gyors eligazodást szolgálják, amit az ember könnyen az igényire is szabhat. Emellett a színes téglalapok és fehér ikonok alkotta vidám világ szoftverergonómiára épülő rendszerként az érintőképernyők adottságait is maximálisan kihasználja.
Monitoron egérrel a használatuk viszont inkább hasonlít az aknakeresőre. Hogy mire kell nyomni például ahhoz, a régi start menüben található helyeket elérjük, vagy ahhoz, hogy még azelőtt lezárjuk a gépet, hogy mi magunk nem robbantanánk fel az egészet.
A piktogramok valóban egyszerűek, azonban szerintem nem elég átgondoltak, nem elég kiérleltek, nem alkotnak vizuálisan egy családot. Vannak köztük, amiket a Windows a múltból továbbörökített, de ezek nincsenek szinkronban az újakkal. Az üzenet ikon (bal alul) is valahogy aránytalan, mintha fejre esett volna szegény.
A flat-es virtuális felületek hátrányaként jegyzik, hogy az eddig jól megkülönböztetett kattintható felületek képszerű, háttérbe simuló lapokká korcsosultak, ezzel megnehezítve az interaktív felületek átláthatóságát és használatát.
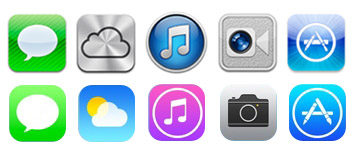
Ennek ellenére a Windows új világa vírusként terjed és sarokba szorít eddig jól működő megoldásokat is. Nagy közfelháborodást okozott például az Apple, mely az iPhone iOS7 új megjelenését a flat design oltárán áldozta fel, csökkentve ezzel az eddigi karakteres különbséget PC és Apple vizuális világa között, trend teremtőből követővé válva. A hangjegy, az iránytű és a telefon ikonok alig különböznek a két rendszeren. Maradva az eddigi példánál, ezzel a lépéssel úgy érzem, az Apple aknamezőre tévedt, ráadásul szerintem itt sem lett hibátlan a kidolgozás.
Steve Jobs a szkeuomorf felületekben hitt, ahol a virtuális látvány megtévesztésig a valóságot idézi, mely hatalmas rajongásnak örvend az Apple felhasználók körében. A bőr, a műanyag, a fa, a fém szinte már tapintható volt.
Ezzel szemben John Ive szivárványos, egyszerűsített világa egyelőre nem fut be meseszerű pályafutást, de kétségtelenül népszerű, bár nem az Apple által megálmodott módon. =)
A flat egyszerű, síkszerű világa kétségtelenül leszűkíti a virtuális felület adta lehetőségeket, ahol kis árnyék, ízlés szerinti csillanás, egy csepp ki- és benyomódás, leheletnyi anyagszerűség csodákra képes. Tény, elvész az életszerűség, elvész az az érzés, amitől az egész olyan valósághű lesz. A különbség az Apple felületének változásán is jól látszik.
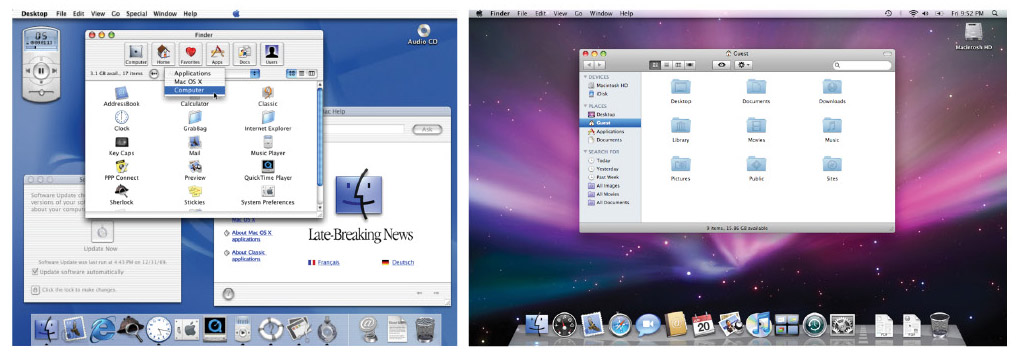
De várjuk ki a végét, mert anno a 2001-ben megjelent Aqua felület is nagy vihart kavart, túl nagy lépés volt az előző verzióhoz képes, majd végül mégis alapjául szolgált a további, már közkedvelt OSX verzióknak.
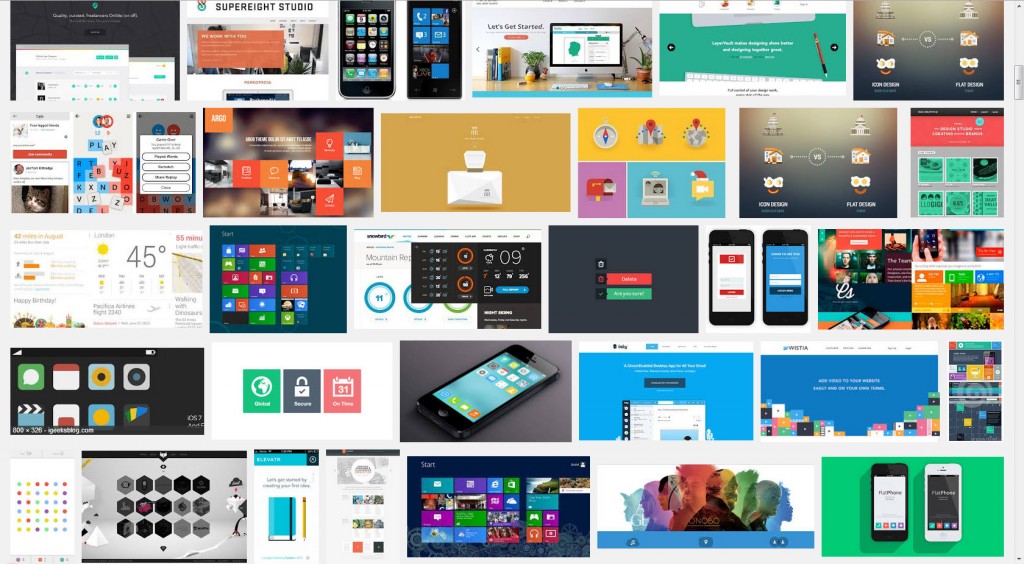
Kérdésem, hogy egy idő után nem fogynak–e el a variációs lehetőségek, és nem lesz-e ettől minden túlságosan is hasonló, olyan Rubik kocka-szerű? Ha beütöm a keresőbe, hogy „flat design”, olyan, mintha egyetlen márka képeit látnám viszont a találati listában. Hol van a márka identitása, az egyediség, a felismerhetőség, mitől lesz a brand megjegyezhető?
Ám nemcsak a téglalapokon és piktogramokon alapuló megoldások flat-esek, minden leegyszerűsített, foltszerű elemekből felépülő megoldás annak számít. Gyakorlatilag ha színes papírból bármit kivágunk, már az is nagyon trendi? =)
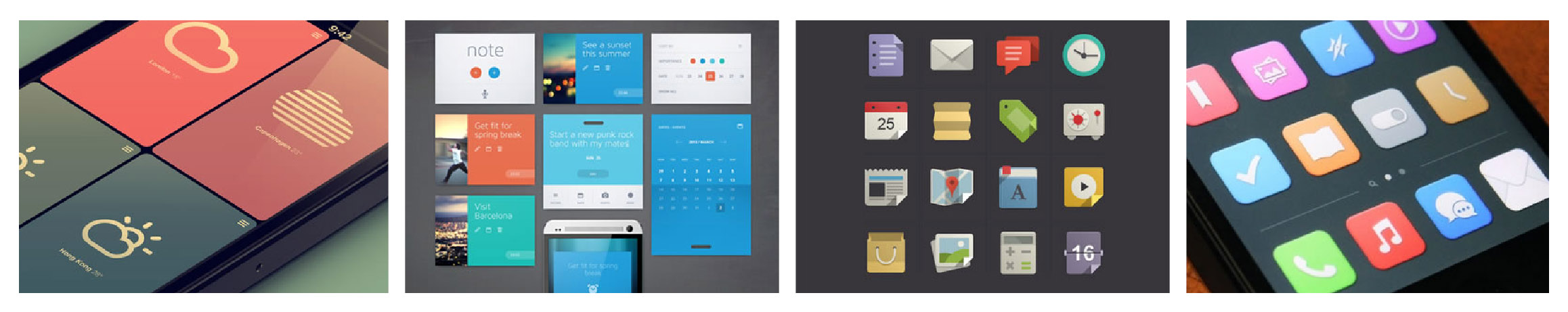
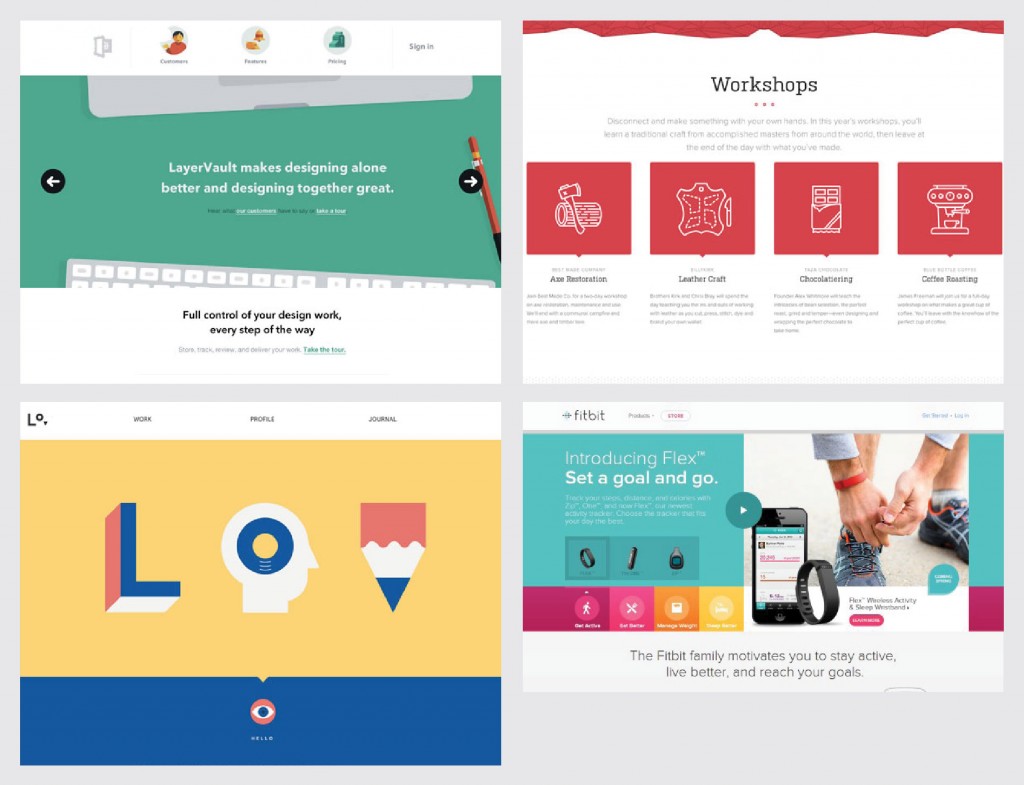
Íme néhány inspiráló példa, hogy flat szellemben is lehet mutatós, egyedi virtuális megoldásokat, weboldalakat készíteni, hála a jószemű és jókezű tervezőknek. Itt aztán nincs mese, nincs lehetőség “elmismásolásra”. Ahhoz, hogy a látvány működjön, törekedni kell a tökéletességre arányokban, formákban, színekben, elrendezésben, feliratokban egyaránt. Nem is olyan egyszerű.
Az alábbi szabad továbbgondolások szerintem sokkal egységesebbre sikerültek, mint nagynevű elődjeik.
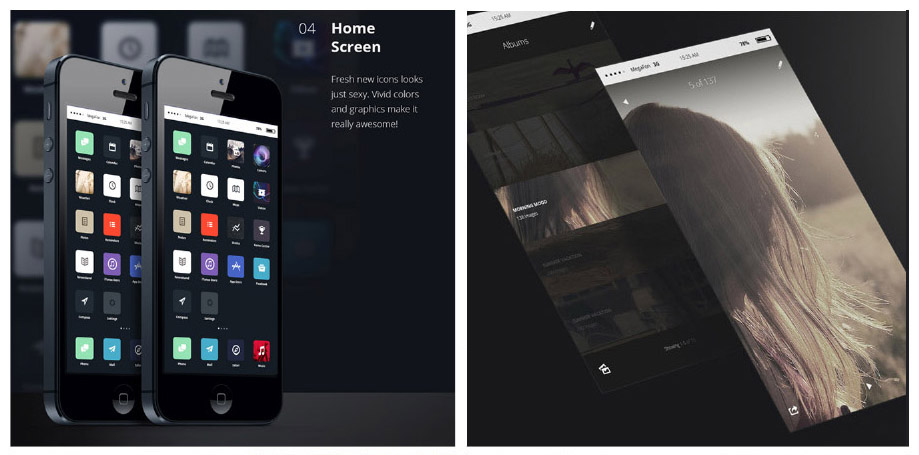
Sőt akad olyan, aki ujjal mutogatás helyett inkább egeret ragad, és flat szellemben példaértékűen tervezi újra az iOS 7 felületét.
Egyre több cég honlapja is flat köntösbe bújik, ahol a megfelelő tervezéssel a brand szellemisége, egyedisége megtartható.
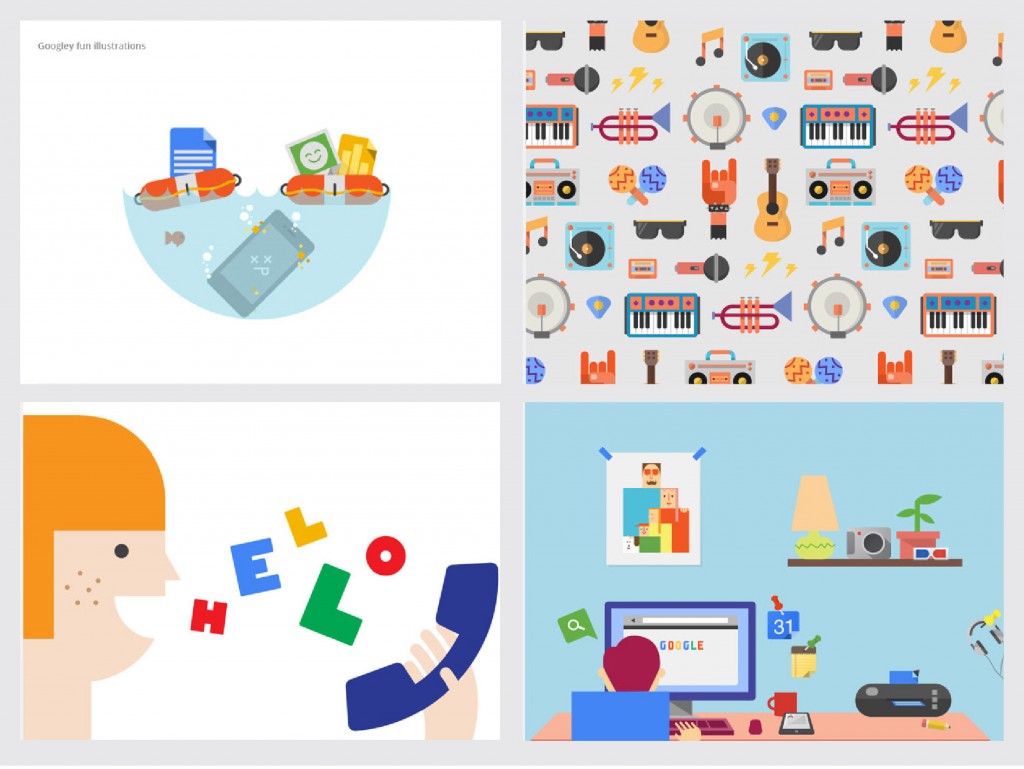
A Google teljes vizuálja is ebben a szellemben született újjá, amivel sikerült még úgy is igazán emlékezetes látványokat alkotni, hogy néhol a régi videojátékok hangulatát, néhol a Pöttyös Panni illusztrációját idézi. =)
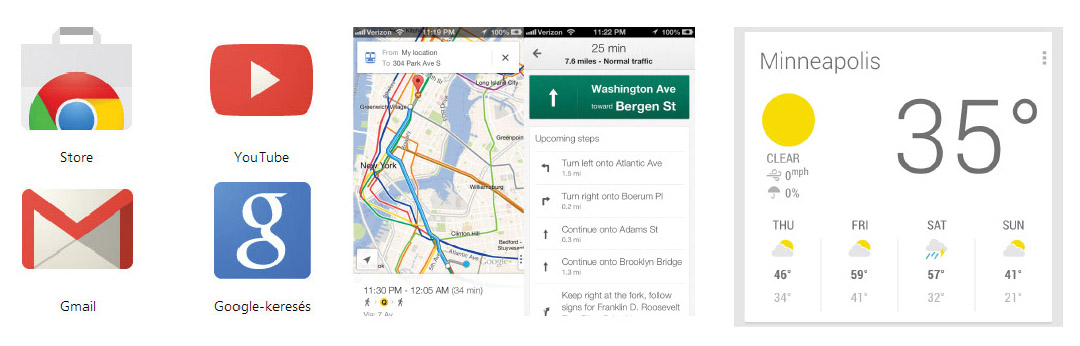
A Goolge Apps-ben is egyszerűsített ikonok sorakoznak, ahol a gomb bár minimalista, mégis egyértelműen kattintható hatású maradt. Az időjárás-jelző funkcióban a nap viszont csak egy szimpla sárga kör.
Mert mindent a végletekig leegyszerűsít.
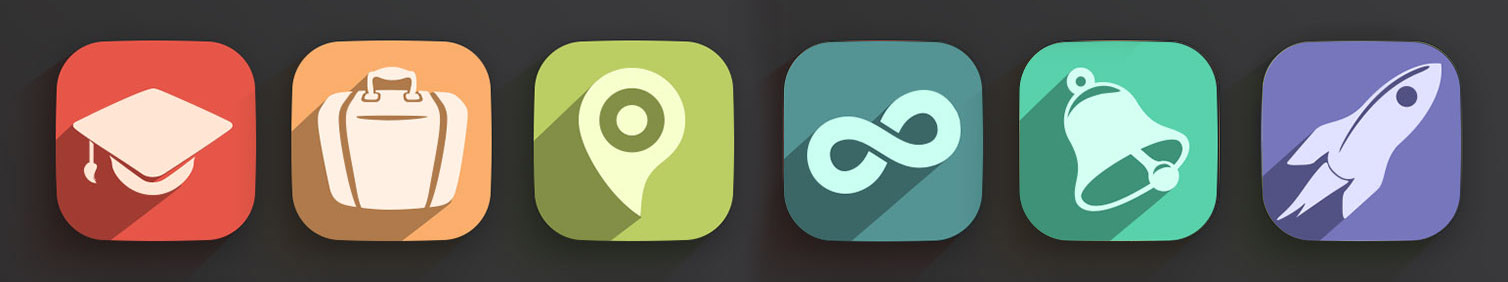
Ha már e stílus vírus módjára terjed, úgy mutálódik is. Egy újabb generációja a long shadow trend, amely a 2D-t ismét a 3D felé húzza, ezzel gyerekkorom hőn szeretett nyomdakészletét idézve.
Utoljára hagytam kedvencemet, példát arra, amikor az épp aktuális stílus szellemében hoznak létre valami újat, valami odaillőt és jobbat. A filc, (ami majdnem színes papír =) ) a jó öreg báb alapanyag, továbbgondolva nagyon is inspiráló, mai megoldásnak bizonyul online és offline felületen egyaránt. Egyszerű, markáns, érthető, modern, de a textúra és a természetes árnyék hatására ismét tapinthatóvá és ettől olyan élővé válik.
Flat design ide vagy oda, itt is, mint minden divatőrület esetében, fontos az egyediség megtartása és az indokolt használat. De a legjobb a trendet inkább alakítani, mintsem követni, mert mint az öltözködésben, itt is ciki, amikor mindenki ugyanazt a göncöt cibálja magára függetlenül attól, hogy az mennyire önazonos, mennyire áll jól neki, csak azért, mert „ez a divat”. A helyzet már akkor sem rózsás, ha 12 éves lánykákról beszélünk, de ha komoly márkák követik el ugyanezt a hibát, akkor akár komoly pénzekben mérhető a tanulópénz.